Пример создания кнопки для вывода даты документа
Для форматирования даты можно использовать фильтр date: https://shopify.github.io/liquid/filters/date/.
Варианты форматов даты и времени можно найти по ссылке: https://strftime.net/.

Код для вставки:
{%- capture var1 -%}{{- entity.moment | date: "%d.%m.%Y" -}}{%- endcapture -%}
В результате получим:

Установка даты в дополнительном поле
Также можно установить дату в дополнительное поле с типом Дата.
Для вывода текущей даты нужно в действии "Выполнить Liquid" прописать:
{% capture var1 %}{{ "now" | date: "%Y-%m-%d %H:%M" }}{% endcapture %}
Если необходимо вывести дату через несколько дней от текущей, сначала записываем текущую дату в секундах ( date: "%s"). Прибавляем к этому нужное количество дней в секундах (1 день - это 60*60*24=86400 секунд). После этого преобразуем дату в требуемый формат.
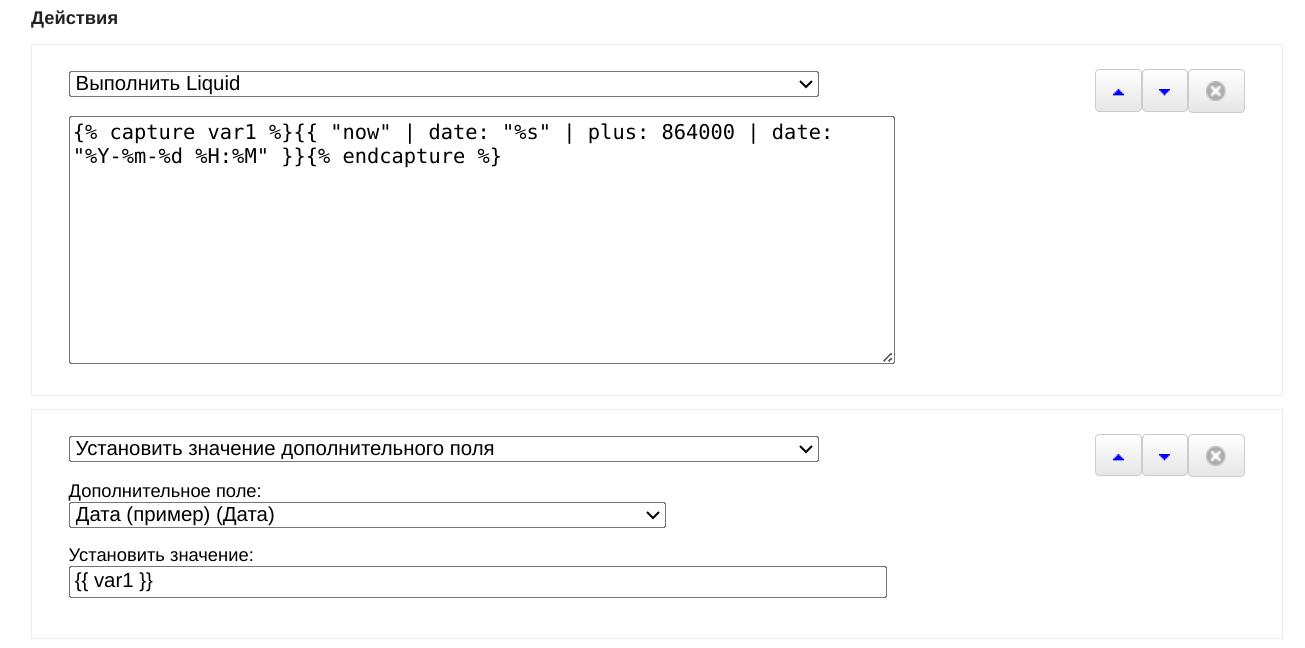
Пример создания кнопки с датой через 10 дней от сегодняшней:

Код для вставки:
{% capture var1 %}{{ "now" | date: "%s" | plus: 864000 | date: "%Y-%m-%d %H:%M" }}{% endcapture %}
При нажатии такой кнопки получим результат вида:

